Protect fake email
function validate_email() {
var request;
try {
request= new XMLHttpRequest();
}
catch (tryMicrosoft) {
try {
request= new ActiveXObject("Msxml2.XMLHTTP");
}
catch (otherMicrosoft)
{
try {
request= new ActiveXObject("Microsoft.XMLHTTP");
}
catch (failed) {
request= null;
}
}
}
var url= "https://www.g3techdesign.com/includes/email_checker.php";
var emailaddress= document.getElementById("enter_email").value;
var vars= "email="+emailaddress;
request.open("POST", url, true);
request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
request.onreadystatechange= function() {
if (request.readyState == 4 && request.status == 200) {
var return_data= request.responseText;
document.getElementById("validate_email").innerHTML= return_data;
}
}
request.send(vars);
}
$(document).ready(function(){
$('#footer_email').keyup(function(){
var email = $(this).val();
let regExp = /^[^ ]+@[^ ]+\.[a-z]{2,3}$/;
var EmailAvailResult = $('#validate_email');
if(email.length > 10) {
if(email.match(regExp)) {
document.getElementById("footer_email").style.borderColor = "#3c763d";
document.getElementById("footer_email").style.background = "#dff0d8";
document.getElementById("footer_email").style.color = "#3c763d";
EmailAvailResult.html('');
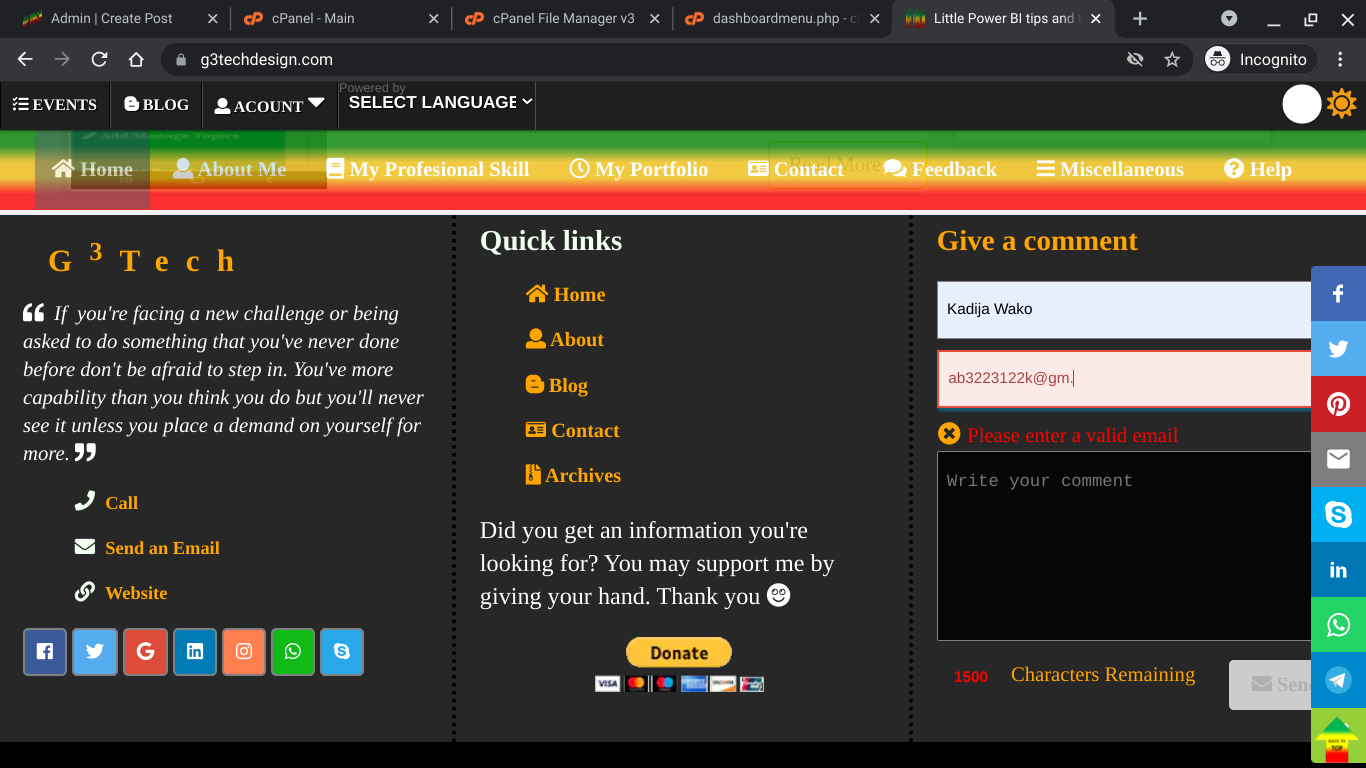
}else{
document.getElementById("footer_email").style.borderColor = "#e74c3c";
document.getElementById("footer_email").style.background = "#fceae9";
document.getElementById("footer_email").style.color = "#a94442";
EmailAvailResult.html('<span class="errorss"><i class="fas fa-times-circle"></i></span> <font color="red">Please enter a valid email</font>');
}
}else{
EmailAvailResult.html('<span class="wait">✍</span> Please enter your email address');
}
if(email.length == 0) {
EmailAvailResult.html('');
}
});
$('#enter_email').keyup(function(){
var email = $(this).val();
let regExp = /^[^ ]+@[^ ]+\.[a-z]{2,3}$/;
var EmailAvailResult = $('#validate_email');
if(email.length > 10) {
if(email.match(regExp)) {
document.getElementById("enter_email").style.borderColor = "#3c763d";
document.getElementById("enter_email").style.background = "#dff0d8";
document.getElementById("enter_email").style.color = "#3c763d";
EmailAvailResult.html('');
}else{
document.getElementById("enter_email").style.borderColor = "#e74c3c";
document.getElementById("enter_email").style.background = "#fceae9";
document.getElementById("enter_email").style.color = "#a94442";
EmailAvailResult.html('<span class="errorss"><i class="fas fa-times-circle"></i></span> <font color="red">Please enter a valid email</font>');
}
}else{
EmailAvailResult.html('<span class="wait">✍</span> Please enter your email address');
}
if(email.length == 0) {
EmailAvailResult.html('');
}
});
});