In modern web applications, user location data can be a valuable asset for various functionalities, including personalization, localization, and tracking user activities.
Integrating user device location into your web application allows you to enhance user experiences and provide tailored content or services based on their geographical location.
Here's how you can implement a solution to get the user's device location, update the location in the database when the user logs in, and display this information on the user's profile page:
-
Getting User Device Location: To retrieve the user's device location, you can utilize the Geolocation API available in modern web browsers. This API provides JavaScript methods to retrieve the user's geographical coordinates (latitude and longitude) using their device's GPS, Wi-Fi, or cellular network.
-
Updating Database on User Login: Upon user login, you can capture their device location using the Geolocation API and send this data to your server-side script using an asynchronous HTTP request (AJAX). On the server side, you can extract the latitude and longitude values from the received data and update the corresponding fields in your MySQL database.
-
Displaying Logged-In Location on User Profile: To display the logged-in location on the user's profile page, you can retrieve the stored latitude and longitude values from the database and use them to render a map or display the location information. You can use mapping libraries like Google Maps API or Leaflet to visualize the location data effectively.
Here's a step-by-step breakdown of how to implement each of these functionalities:
Step 1: Getting User Device Location
- Implement JavaScript code to request the user's location using the Geolocation API.
- Handle success and error callbacks to retrieve the latitude and longitude coordinates.
- Store the obtained location data in variables or send it to the server for further processing.
function getUserLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(successCallback, errorCallback);
} else {
console.error("Geolocation is not supported by this browser.");
}
}
function successCallback(position) {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
// Now you can use these latitude and longitude values as needed.
document.getElementById("latitude").value = latitude;
document.getElementById("longitude").value = longitude;
}
function errorCallback(error) {
console.error("Error getting geolocation:", error.message);
}
// Call getUserLocation() function when the page loads
window.onload = function() {
getUserLocation();
};
Step 2: Updating Database on User Login
- Use these values to update the user's location in the database table associated with user profiles.
<form class="modal-contentloginform" id="table" method="post" action="<?php echo BASE_URL . 'login.php'; ?>" onSubmit = "return validate()">
<div class="input-container">
<i class="fa fa-user icon"></i>
<div class="label_wraps">
<label for="emaillogin" id="loginname">Enter Email/Username</label>
<input type="text" name="email" id="emaillogin" value="<?php echo isset($_POST["email"]) ? $_POST["email"] : ''; ?>" onkeyup="success()" placeholder=""/>
</div>
</div>
<div class="email_avail_result" id="email_avail_result_login" style="margin-top-25px;"></div>
<!--Get the golocation-->
<input type="hidden" id="latitude" name="latitude">
<input type="hidden" id="longitude" name="longitude">
<!--//Get the golocation-->
<div class="input-container">
<i class="fa fa-lock icon"></i>
<div class="label_wraps" style="width:auto;">
<label for="passwordlogin" id="loginpassword">Enter Password</label>
</div>
<input type="password" name="password" id="passwordlogin" onkeyup="success()" />
<span onclick="mypasswordshow()">
<i id="hide1" class="fas fa-eye eyes_show"></i>
<i id="hide2" class="fas fa-eye-slash eyes"></i>
</span>
</div>
<button class="login_btn login_cancel_btn btn-sep icon-login" name="login_btn" id = "login_btn" type="submit" disabled>Login</button>
</form>
- Create a server-side script (e.g., PHP) to handle user login requests.
- Extract latitude and longitude values from the received data.
// Get user's device location (latitude and longitude)
$latitude = $_POST['latitude'];
$longitude = $_POST['longitude'];
// Sanitize input data (optional, depending on your application's needs)
$latitude = mysqli_real_escape_string($conn, $latitude);
$longitude = mysqli_real_escape_string($conn, $longitude);
// Update the user's location in the database
$query = "UPDATE users SET latitude = $latitude, longitude = $longitude WHERE user_id = '$user_id'";
// Execute the query
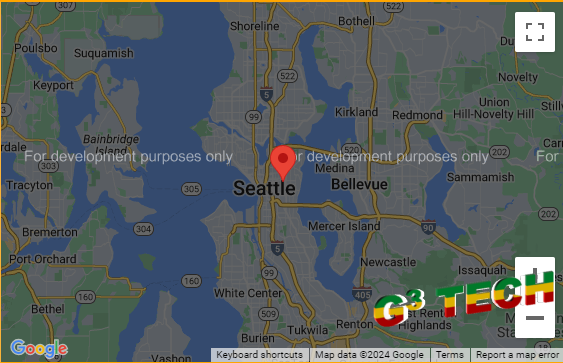
Step 3: Displaying the Logged-In Location on the User Profile
HTML/PHP for Displaying Logged-In Location on User Profile:
<button id="showmap" onclick="toggleMap()" style="padding:5px;"><i class="fas fa-map-marker-alt"></i> Show Map Location</button>
<div id="map" class="border" style="height: 400px;width: 100%;display:none;cursor:pointer;"></div>
- Retrieve the user's logged-in location data from the database.
- Use a mapping library (e.g., Google Maps API) to display the location on the user's profile page.
- You can render a map with a marker indicating the logged-in location or display the location address alongside a map.
// Include Google Maps JavaScript API with your API key here
// Initialize the map
function initMap() {
/ Retrieve latitude& longitude from PHP (you can use PHP to echo these values)
var latitude = ;
var longitude = ;
/lat: 47.6062, lng: -122.3321
// Create a map centered at Seattle, Washington
var location = { lat: latitude, lng: longitude }; // Seattle, WA
var map = new google.maps.Map(document.getElementById("map"), {
zoom: 10, // Adjust zoom level
center: location, // Set the center of the map
});
/ Add a marker at the center of the map
var marker = new google.maps.Marker({
position: location,
map: map,
title: "Your Last Login Location" // Set the title
});
}
// Function to toggle map display
function toggleMap() {
var mapElement = document.getElementById("map");
var expandAllButton = document.getElementById("showmap");
if (mapElement.style.display === "none") {
Buttonclicked.innerHTML = ' Close Map Location';
// Call the initMap function to initialize the map
initMap();
} else {
mapElement.style.display = "none";
Buttonclicked.innerHTML = ' Show Map Location';
}
}
By following these steps and integrating the provided code snippets into your web application, you can successfully implement the functionality to get the user's device location, update the location in the database on user login, and display this information on the user's profile page. Remember to handle privacy and user consent appropriately when accessing location data to ensure compliance with regulations and user preferences