Building the "Create Post" section was a thoughtful process. I focused on creating an interface that is functional, clean, and user-friendly. Here's how I approached it.
Preparing the Environment
To fetch dynamic data for the form, I implemented PHP functions to retrieve topics, uploads, and videos from the database. These functions ensure that the form is dynamic and always displays the most up-to-date options. Here are the PHP functions:
// Get all topics from the database
function getAllTopics() {
global $conn;
$sql = "SELECT * FROM topics ORDER BY name";
$result = mysqli_query($conn, $sql);
$topics = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $topics;
}
// Get all uploads from the database
function getAllUploads() {
global $conn;
$sql = "SELECT * FROM uploadfile ORDER BY Date DESC";
$result = mysqli_query($conn, $sql);
$uploads = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $uploads;
}
// Get all videos from the database
function getAllVideos() {
global $conn;
$sql = "SELECT * FROM videofile ORDER BY Date DESC";
$result = mysqli_query($conn, $sql);
$videos = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $videos;
}
These functions are included at the top of the file to dynamically load topics, uploads, and videos:
include(ROOT_PATH . '/admin/includes/post_functions.php');
$topics = getAllTopics();
$uploads = getAllUploads();
$videos = getAllVideos();
This ensures that the form dynamically loads available topics, source codes, and videos for users to select.
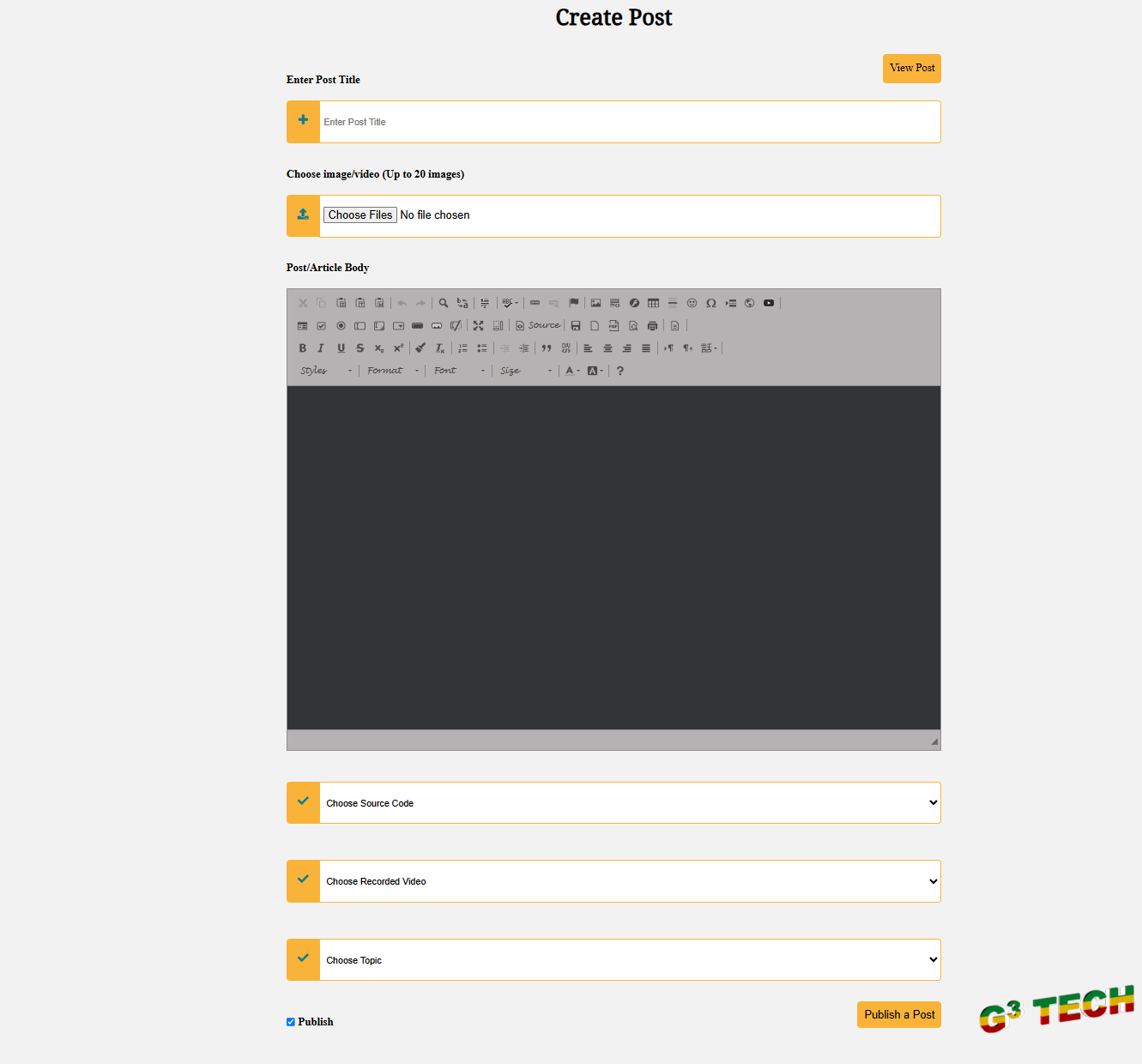
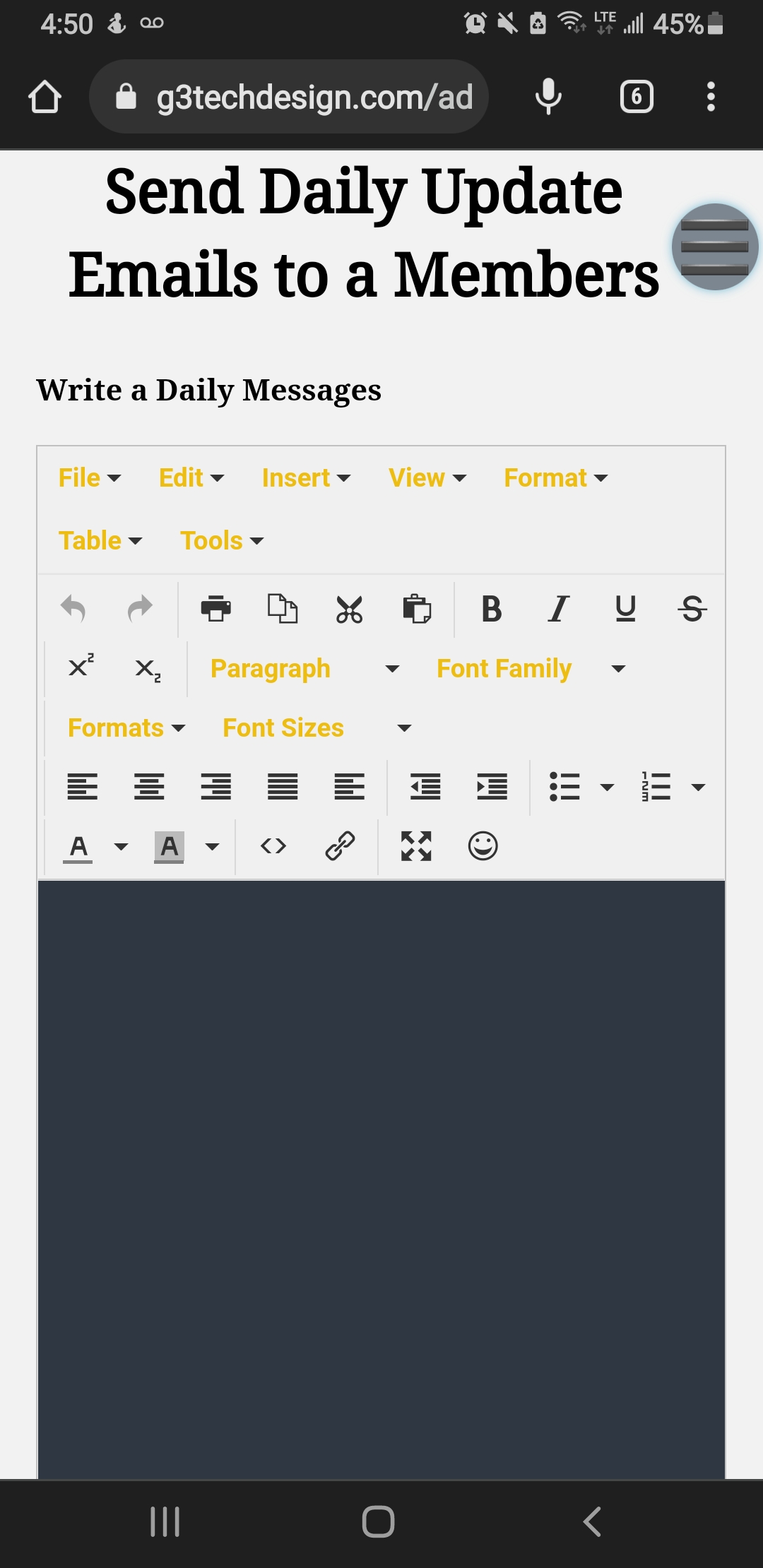
Structuring the Form
The core structure of the form uses HTML with PHP for dynamic elements. It includes fields for the post title, body, media uploads, topic selection, and publish option. Here's how the layout looks:
<form method="POST" enctype="multipart/form-data" action="<?php echo BASE_URL . 'admin/create_post.php'; ?>">
<!-- Validation Errors and Success Messages -->
<?php include(ROOT_PATH . '/includes/messages.php'); ?>
<?php include(ROOT_PATH . '/includes/errors.php'); ?>
<!-- Post Title -->
<label><b>Enter Post Title</b></label>
<input type="text" name="title" placeholder="Enter Post Title" value="<?php echo $title; ?>">
<!-- Image/Video Upload -->
<label><b>Choose image/video (Up to 20 images)</b></label>
<input type="file" name="featured_images[]" multiple accept="image/*,video/*" onchange="previewPostImages()">
<!-- Post Body -->
<label><b>Post/Article Body</b></label>
<textarea name="body"><?php echo $body; ?></textarea>
<!-- Source Code -->
<label><b>Choose Source Code</b></label>
<select name="upload_id">
<option value="" disabled selected>Choose Source Code</option>
<?php foreach ($uploads as $upload): ?>
<option value="<?php echo $upload['FID']; ?>"><?php echo $upload['File']; ?></option>
<?php endforeach; ?>
</select>
<!-- Recorded Video -->
<label><b>Choose Recorded Video</b></label>
<select name="video_id">
<option value="" disabled selected>Choose Recorded Video</option>
<?php foreach ($videos as $video): ?>
<option value="<?php echo $video['FID']; ?>"><?php echo $video['File']; ?></option>
<?php endforeach; ?>
</select>
<!-- Topic -->
<label><b>Choose Topic</b></label>
<select name="topic_id">
<option value="" disabled selected>Choose Topic</option>
<?php foreach ($topics as $topic): ?>
<option value="<?php echo $topic['id']; ?>"><?php echo $topic['name']; ?></option>
<?php endforeach; ?>
</select>
<!-- Publish Checkbox -->
<label><b>Publish</b></label>
<input type="checkbox" value="1" name="publish" <?php echo $published ? 'checked' : ''; ?>>
<!-- Submit Button -->
<button type="submit" class="btn" name="<?php echo $isEditingPost ? 'update_post' : 'create_post'; ?>">
<?php echo $isEditingPost ? 'Update Post' : 'Publish a Post'; ?>
</button>
</form>
Adding Image and Video Validation
To ensure users upload appropriate files, I added a JavaScript function to validate image and video uploads. It ensures the following:
-
Users can upload up to 20 images.
-
Users can upload only one video.
Here’s the validation script:
function previewPostImages() {
var preview = document.getElementById('PostimagePreview');
var files = document.getElementById('featured_images').files;
preview.innerHTML = '';
var imageCount = 0;
var videoCount = 0;
var filesArray = Array.from(files);
for (var i = 0; i < files.length; i++) {
var file = files[i];
if (file.type.match('image.*')) {
imageCount++;
} else if (file.type.match('video.*')) {
videoCount++;
}
}
if (imageCount > 20) {
alert('You can only upload up to 20 images.');
document.getElementById('featured_images').value = '';
return;
}
if (videoCount > 1) {
alert('You can only upload one video.');
document.getElementById('featured_images').value = '';
return;
}
filesArray.forEach(function(file, index) {
var container = document.createElement('div');
container.classList.add('preview-container');
var deleteButton = document.createElement('button');
deleteButton.classList.add('image-preview-delete-button');
deleteButton.innerHTML = 'x';
deleteButton.onclick = function() {
filesArray.splice(index, 1);
updateFileInput(filesArray);
previewPostImages();
};
container.appendChild(deleteButton);
if (file.type.match('image.*')) {
var reader = new FileReader();
reader.onload = function(e) {
var img = document.createElement('img');
img.src = e.target.result;
img.alt = file.name;
container.appendChild(img);
};
reader.readAsDataURL(file);
} else if (file.type.match('video.*')) {
var video = document.createElement('video');
video.src = URL.createObjectURL(file);
video.controls = true;
container.appendChild(video);
} else {
alert('File is not an image or video.');
document.getElementById('featured_images').value = '';
preview.innerHTML = '';
return;
}
preview.appendChild(container);
});
}
The Backend Logic: CreatePost()
I implemented the CreatePost() function in PHP to handle the form submission. This function:
-
Validates the required fields.
-
Handles media uploads and adds watermarks to images.
-
Saves the post data to the database.
-
Links the post to topics, videos, and source codes.
-
Sends notifications for published posts.
Here’s the PHP function:
function CreatePost($request_values)
{
global $conn, $errors;
// Get user ID from session
$user_id = $_SESSION['user']['id'];
// Sanitize input
$title = esc($request_values['title']);
$body = $request_values['body']; // Do not escape here, keep raw HTML
$topic_id = isset($request_values['topic_id']) ? esc($request_values['topic_id']) : null;
$upload_id = isset($request_values['upload_id']) ? esc($request_values['upload_id']) : null;
$video_id = isset($request_values['video_id']) ? esc($request_values['video_id']) : null;
$published = isset($request_values['publish']) ? esc($request_values['publish']) : 0; // Ensure $published is set to a default value if not provided
// Create slug
$post_slug = makeSlug($title);
// Validate required fields
if (empty($title)) { array_push($errors, "Post title is required"); }
if (empty($body)) { array_push($errors, "Post body is required"); }
if (empty($topic_id)) { array_push($errors, "Post topic is required"); }
// Handle featured image upload
$featured_files = $_FILES['featured_images'];
$allowed_image_types = array('jpg', 'jpeg', 'png', 'PNG', 'gif', 'webp');
$allowed_video_types = array('mp4', 'avi', 'mov', 'wmv');
$uploaded_files = [];
$watermarkImagePath = '../assets/post_images/watermarklarge.png';
foreach ($featured_files['name'] as $key => $file_name) {
$file_type = pathinfo($file_name, PATHINFO_EXTENSION);
if (in_array($file_type, array_merge($allowed_image_types, $allowed_video_types))) {
$target = "../assets/post_images/" . basename($file_name);
if (move_uploaded_file($featured_files['tmp_name'][$key], $target)) {
if (in_array($file_type, $allowed_image_types)) {
// Add watermark to images
$watermarkImg = imagecreatefrompng($watermarkImagePath);
switch ($file_type) {
case 'jpg':
case 'jpeg':
$im = imagecreatefromjpeg($target);
break;
case 'png':
case 'PNG':
$im = imagecreatefrompng($target);
break;
case 'gif':
$im = imagecreatefromgif($target);
break;
case 'webp':
$im = imagecreatefromwebp($target);
break;
}
// Set the margins for the watermark
$marge_right = -150;
$marge_bottom = -150;
// Get the height/width of the watermark image
$sx = imagesx($watermarkImg);
$sy = imagesy($watermarkImg);
// Copy the watermark image onto our photo using the margin offsets and
// the photo width to calculate the positioning of the watermark.
imagecopy($im, $watermarkImg, imagesx($im) - $sx - $marge_right, imagesy($im) - $sy - $marge_bottom, 0, 0, imagesx($watermarkImg), imagesy($watermarkImg));
// Save image and free memory
switch ($file_type) {
case 'jpg':
case 'jpeg':
imagejpeg($im, $target);
break;
case 'png':
case 'PNG':
imagepng($im, $target);
break;
case 'gif':
imagegif($im, $target);
break;
case 'webp':
imagewebp($im, $target);
break;
}
imagedestroy($im);
}
// Track uploaded files
$uploaded_files[] = $file_name;
} else {
// Log detailed error message
$error = error_get_last();
array_push($errors, "Failed to upload file $file_name. Error: " . $error['message']);
}
} else {
array_push($errors, "Invalid file type for file $file_name. Allowed types are: " . implode(', ', array_merge($allowed_image_types, $allowed_video_types)));
}
}
// Ensure that no post is saved twice
$post_check_query = "SELECT * FROM posts WHERE slug=? LIMIT 1";
$stmt = $conn->prepare($post_check_query);
$stmt->bind_param('s', $post_slug);
$stmt->execute();
$result = $stmt->get_result();
if ($result->num_rows > 0) { // if post exists
array_push($errors, "A post already exists with that title.");
}
// Create post if there are no errors in the form
if (count($errors) == 0) {
$query = "INSERT INTO posts (user_id, title, slug, body, published, created_at, updated_at) VALUES (?, ?, ?, ?, ?, now(), now())";
$stmt = $conn->prepare($query);
$stmt->bind_param('isssi', $user_id, $title, $post_slug, $body, $published);
if ($stmt->execute()) { // if post created successfully
$inserted_post_id = $conn->insert_id;
// Insert images into post_images table
foreach ($uploaded_files as $file_name) {
$query = "INSERT INTO post_images (post_id, image_url, created_at) VALUES (?, ?, now())";
$stmt = $conn->prepare($query);
$stmt->bind_param('is', $inserted_post_id, $file_name);
$stmt->execute();
}
// Create relationships
if ($upload_id) {
$sql_uploads = "INSERT INTO upload_posts (upload_id, post_id) VALUES (?, ?)";
$stmt = $conn->prepare($sql_uploads);
$stmt->bind_param('ii', $upload_id, $inserted_post_id);
$stmt->execute();
}
if ($video_id) {
$sql_videos = "INSERT INTO video_posts (video_id, post_id) VALUES (?, ?)";
$stmt = $conn->prepare($sql_videos);
$stmt->bind_param('ii', $video_id, $inserted_post_id);
$stmt->execute();
}
if ($topic_id) {
$sql_topics = "INSERT INTO post_topic (topic_id, post_id) VALUES (?, ?)";
$stmt = $conn->prepare($sql_topics);
$stmt->bind_param('ii', $topic_id, $inserted_post_id);
$stmt->execute();
}
// Send email to subscribers if published
if ($published) {
sendSavePostNotificationEmail($title, $body, $post_slug);
}
$_SESSION['message'] = ' Post created successfully';
header('location: ' . BASE_URL . 'admin/create_post.php');
exit(0);
} else {
array_push($errors, "Failed to create post. Please try again.");
}
}
}
Here is the sendSavePostNotificationEmal()
function sendSavePostNotificationEmail($title, $body, $post_slug)
{
global $conn;
$sql_email = "SELECT name, email, notsubscribekey FROM subscribe WHERE status=1";
$result_email = $conn->query($sql_email);
while ($row = $result_email->fetch_assoc()) {
$subscriber_name = $row['name'];
$emails = $row['email'];
$unsubscribekey = $row['notsubscribekey'];
$to = $emails;
$auto = date('Y');
$sent_date = date("l, F j, Y ");
$subject = 'New Post Released on ';
$message = "
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Post Update Notification</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
color: #333;
line-height: 1.6;
}
.container {
max-width: 600px;
margin: 20px auto;
background: #fff;
padding: 10px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.header {
text-align: center;
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
.content {
padding: 10px;
}
.footer {
text-align: center;
font-size: 12px;
color: #777;
padding-top: 10px;
border-top: 1px solid #eee;
}
.button {
background-color: #5cb85c;
color: white;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
margin: 10px 0;
border-radius: 5px;
}
</style>
</head>
<body>
<div class='container'>
<div class='header'>
<a href='https://www.g3techdesign.com/channel.php'>
<img src='https://www.g3techdesign.com/assets/image/mobileg3tech.png' alt='G3TechDesign Logo' style='height: 80px;'>
</a>
<h2>New Post Released Notification</h2>
</div>
<div class='content'>
<p>Dear <b>{$subscriber_name}</b>,</p>
<p>We hope this email finds you well. As part of the G3TechDesign community, we're thrilled to share our freshest content with you.</p>
<p>We wanted to inform you that a post you might be interested in has been released on <a href='https://www.g3techdesign.com'>G3TechDesign</a>.</p>
<p>In this insightful article, we delve into ".$title.". Whether you're a tech enthusiast, designer, or simply curious about cutting-edge trends, this post has something for you.</p>
<p><b>Post Title:</b> {$title}</p>
<p><b>Posted Date:</b> {$sent_date}</p>
<p><b>Post Summary:</b></p>
<p>" . html_entity_decode(htmlspecialchars(substr($body, 0, 200), ENT_QUOTES, 'UTF-8')) . "...</p>
<p><a href='https://www.g3techdesign.com/single.php?post-slug={$post_slug}' class='button'>Read the Full Post</a></p>
<p>Thank you for staying connected with us.</p>
<p>Best Regards,<br>G3TechDesign Team</p>
</div>
<div class='footer'>
<p>This email was sent to: {$to} on {$sent_date}.<br>
If you do not wish to continue receiving emails from us, click <a href='https://www.g3techdesign.com/notsubscribe.php?notsubscribekey={$unsubscribekey}'>here</a> to unsubscribe.</p>
<p>Copyright © {$auto} G3TechDesign. All rights reserved.</p>
<p><a href='https://www.g3techdesign.com/termandprivacy.php'>Terms and Privacy</a></p>
</div>
</div>
</body>
</html>
";
$headers = "MIME-Version: 1.0" . "\r\n";
$headers .= "Content-type:text/html;charset=UTF-8" . "\r\n";
$headers .= 'From: G3TechDesign.com noreply@g3techdesign.com' . "\r\n";
mail($to, $subject . $sent_date, $message, $headers);
}
}
Key Features
Here are some highlights of the section:
-
Dynamic Elements: Topics, source codes, and videos are fetched dynamically using PHP functions.
-
Media Uploads: Users can upload images or videos (up to 20 files) and preview them before submission.
-
Draft Mode: Posts can remain unpublished until explicitly chosen by users.
-
Editing Support: Existing data is pre-filled when editing posts.
Final Thoughts
This project showcases how combining PHP, HTML, and CSS can create a seamless and user-friendly experience. Whether you're updating a post or creating a new one, this section makes it simple and efficient.