Adding a watermark to your post images enhances brand recognition and protects your content from unauthorized use. In this tutorial, we'll create a script to automatically add watermarks when uploading images. We'll use PHP for this task.
Step 1: Setting Up the Environment
Before getting started, ensure you have:
-
A PHP development environment set up.
-
A folder to store uploaded images and a watermark image.
Watermark Image: This should be a transparent .png file.
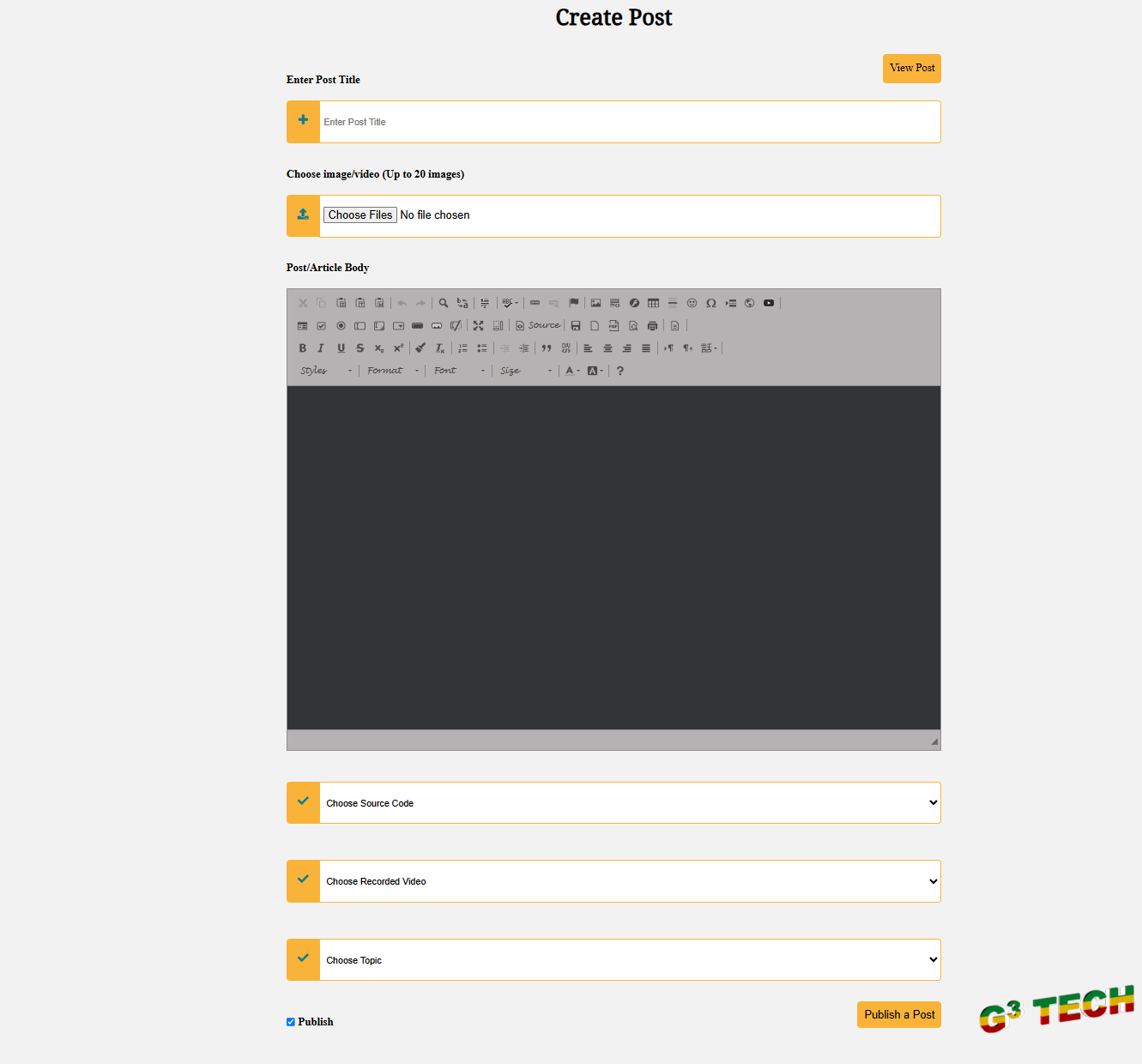
Step 2: Write the Code
Here’s the code snippet for adding a watermark:
function CreatePost($request_values) {
global $conn, $errors;
// Sanitize input and retrieve user details
$title = esc($request_values['title']);
$featured_files = $_FILES['featured_images'];
$watermarkImagePath = '../assets/post_images/watermarklarge.png';
foreach ($featured_files['name'] as $key => $file_name) {
$file_type = pathinfo($file_name, PATHINFO_EXTENSION);
$target = "../assets/post_images/" . basename($file_name);
if (move_uploaded_file($featured_files['tmp_name'][$key], $target)) {
if (in_array($file_type, ['jpg', 'jpeg', 'png', 'gif', 'webp'])) {
// Load image and watermark
$watermarkImg = imagecreatefrompng($watermarkImagePath);
switch ($file_type) {
case 'jpg':
case 'jpeg':
$im = imagecreatefromjpeg($target);
break;
case 'png':
$im = imagecreatefrompng($target);
break;
case 'gif':
$im = imagecreatefromgif($target);
break;
case 'webp':
$im = imagecreatefromwebp($target);
break;
}
// Position watermark and apply it
$sx = imagesx($watermarkImg);
$sy = imagesy($watermarkImg);
imagecopy($im, $watermarkImg, imagesx($im) - $sx - 20, imagesy($im) - $sy - 20, 0, 0, $sx, $sy);
// Save the watermarked image
switch ($file_type) {
case 'jpg':
case 'jpeg':
imagejpeg($im, $target);
break;
case 'png':
imagepng($im, $target);
break;
case 'gif':
imagegif($im, $target);
break;
case 'webp':
imagewebp($im, $target);
break;
}
// Free memory
imagedestroy($im);
}
}
}
}
Step 3: How It Works
-
Upload Handling: The script iterates through each uploaded image.
-
Watermark Application:
-
Loads the uploaded image and the watermark image.
-
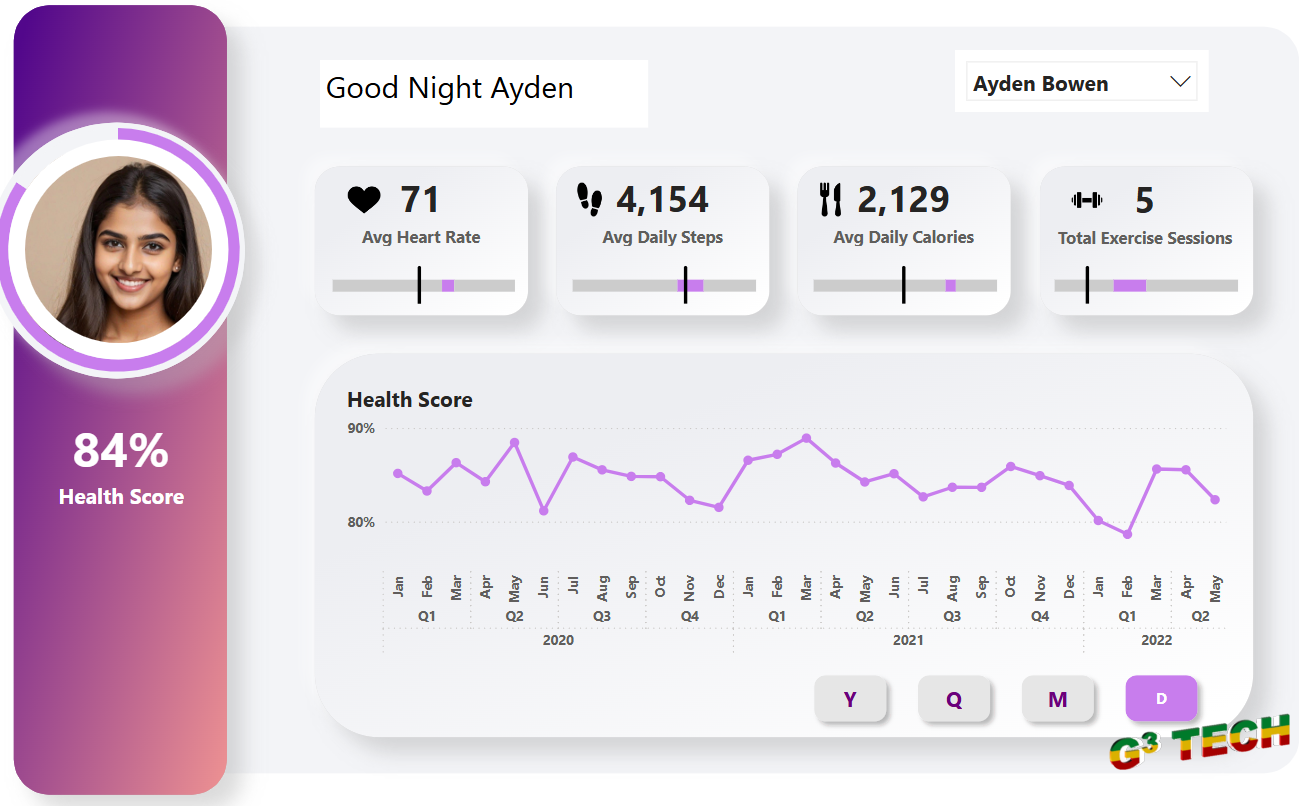
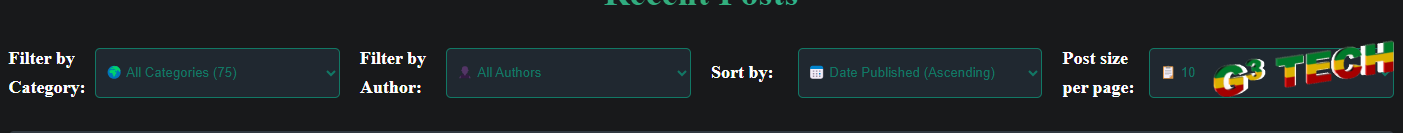
Places the watermark at the bottom-right corner of the uploaded image.
-
-
Output: The modified image is saved, replacing the original file.
Step 4: Customize the Watermark Position
The watermark position can be adjusted using margins:
imagecopy($im, $watermarkImg, imagesx($im) - $sx - MARGIN_RIGHT, imagesy($im) - $sy - MARGIN_BOTTOM, 0, 0, $sx, $sy);
Step 5: Test the Code
Upload images through your form and check if the watermark is added correctly.