Let's create a login form page a user can login.
<form class="modal-contentloginform" id="table" method="post" action="<?php echo BASE_URL . 'login.php'; ?>" onSubmit = "return validate()">
<div class="header_login">
<?php include(ROOT_PATH . '/includes/errors.php'); ?>
<?php include(ROOT_PATH . '/includes/messages.php'); ?>
<?php include(ROOT_PATH . '/includes/activatemessages.php'); ?>
<!--notification for logout -->
<div id="notification">
<?php
if (isset($_GET['logout'])) {
?>
<div id="notificationtimes" style="background-color:transparent;cursor:pointer;" onclick="document.getElementById('notification').style.display='none'"><i class="fas fa-times"></i>
</div>
<?php
echo '<p class="message"><i class="fas fa-check-circle fa-2x"></i> You have successfully logged out from the system.</p>';
}
?>
</div>
<!--notification for like/dislike -->
<div id="notification_likedislike">
<?php
if (isset($_GET['likedislike'])) {
?>
<div id="notificationtimes" style="background-color:transparent;color:#a94442;cursor:pointer;" onclick="document.getElementById('notification_likedislike').style.display='none'"><i class="fas fa-times"></i>
</div>
<?php
echo '<p class="errors" style="font-weight:normal;"><i class="fas fa-times-circle fa-2x"></i> You have to LogIn/Register to Like/Dislike a content.<br/>Thank You.</p>';
}
?>
</div>
<!--notification for download -->
<div id="notification_download">
<?php
if (isset($_GET['download'])) {
?>
<div id="notificationtimes" style="background-color:transparent;color:#a94442;cursor:pointer;" onclick="document.getElementById('notification_download').style.display='none'"><i class="fas fa-times"></i>
</div>
<?php
echo '<p class="errors" style="font-weight:normal;"><i class="fas fa-times-circle fa-2x"></i> You have to LogIn/Register to Download a source code.<br/>Thank You.</p>';
}
?>
</div>
<h1><span style="background:var(--clr-postbutton);padding:0 10px 0 10px;mix-blend-mode: screen;">LogIn</span></h1>
</div>
<div class="container" style="background-color:rgba(44, 62, 80, 0.2);">
<div class="row">
<div class="vl">
<span class="vl-innertext">OR</span>
</div>
<div class="col">
<div class="input-container">
<i class="fa fa-user icon"></i>
<div class="label_wraps">
<label for="email" id="loginname">Enter Email/Username</label>
<input type="text" name="email" id="emaillogin" onkeyup="success()"/>
</div>
</div>
<div class="email_avail_result" id="email_avail_result_login" style="margin-top-25px;"></div>
<div class="input-container">
<i class="fa fa-lock icon"></i>
<div class="label_wraps" style="width:auto;">
<label for="password" id="loginpassword">Enter Password</label>
</div>
<input type="password" name="password" id="passwordlogin" onkeyup="success()" />
<span onclick="mypasswordshow()">
<i id="hide1" class="fas fa-eye eyes_show"></i>
<i id="hide2" class="fas fa-eye-slash eyes"></i>
</span>
</div>
<div id="display_text">Caps lock is ON.</div>
<div id="checkbox-container" style="float:right;">
<input type="checkbox" style="font-size:18px;" name="remember" id="remember"/>Remember me
</div>
<button class="cancel_btn login_cancel_btn btn-sep icon-cancel" type="reset" >Clear</button>
<button class="login_btn login_cancel_btn btn-sep icon-login" name="login_btn" id = "login_btn" type="submit" onclick=saveData("+lat+","+lng+") disabled>Login</button>
</div>
<div class="col">
<div class="hide-md-lg">
<h1><span class="vl-innertext1" style="color:var(--clr-darkcolor);font-size:18px;">OR</span></h1>
</div>
</div>
<div class="col" style="margin-top:18px;">
<a href="<?php echo BASE_URL . 'coming-soon';?>" class="fb btn_loginwith">
<i class="fab fa-facebook-f fa-lg"></i> Login with Facebook
</a>
<a href="<?php echo BASE_URL . 'coming-soon';?>" class="tw btn_loginwith">
<i class="fab fa-twitter fa-lg"></i> Login with Twitter
</a>
<a href="<?php echo BASE_URL . 'coming-soon';?>" class="gl btn_loginwith">
<i class="fab fa-google fa-lg"></i> Login with Google
</a>
<a href="<?php echo BASE_URL . 'coming-soon';?>" class="lk btn_loginwith">
<i class="fab fa-linkedin fa-lg"></i> Login with LinkedIn
</a>
</div>
</div>
</div>
<div class="bottom-container">
<div class="row_button">
<div class="col_button">
<a href="<?php echo BASE_URL . 'password-recovery/enter_email';?>" id="submit_forget" class="btn_signup"><i class="fas fa-lock fa-fw"></i> Forgot Password?</a>
</div>
<div class="col_button">
<a onclick="document.getElementById('id01').style.display='block'" id="submit_signup" class="btn_signup"><i class="fas fa-user-plus fa-fw"></i> Create an Account</a>
</div>
</div>
</div>
</form>
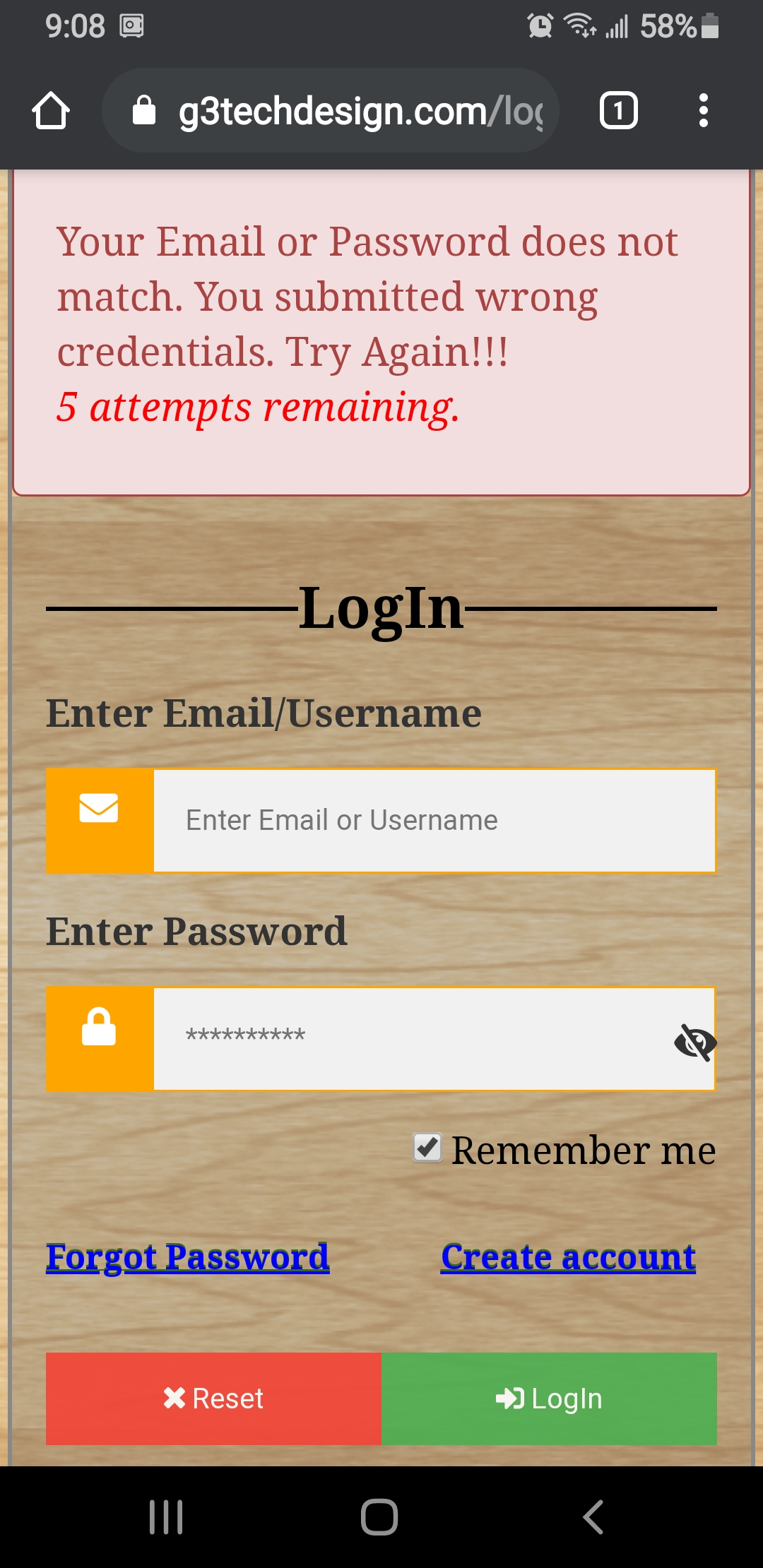
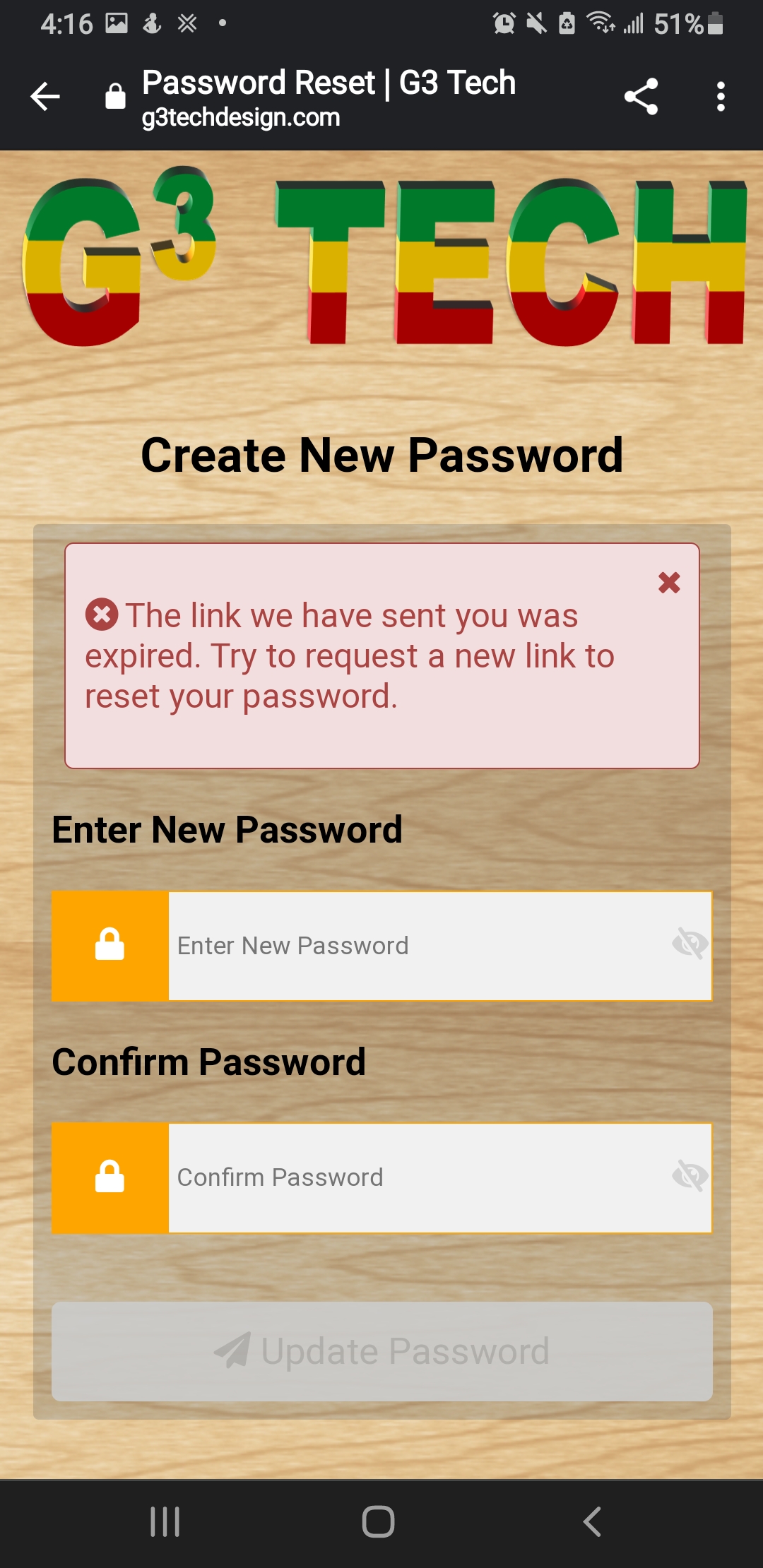
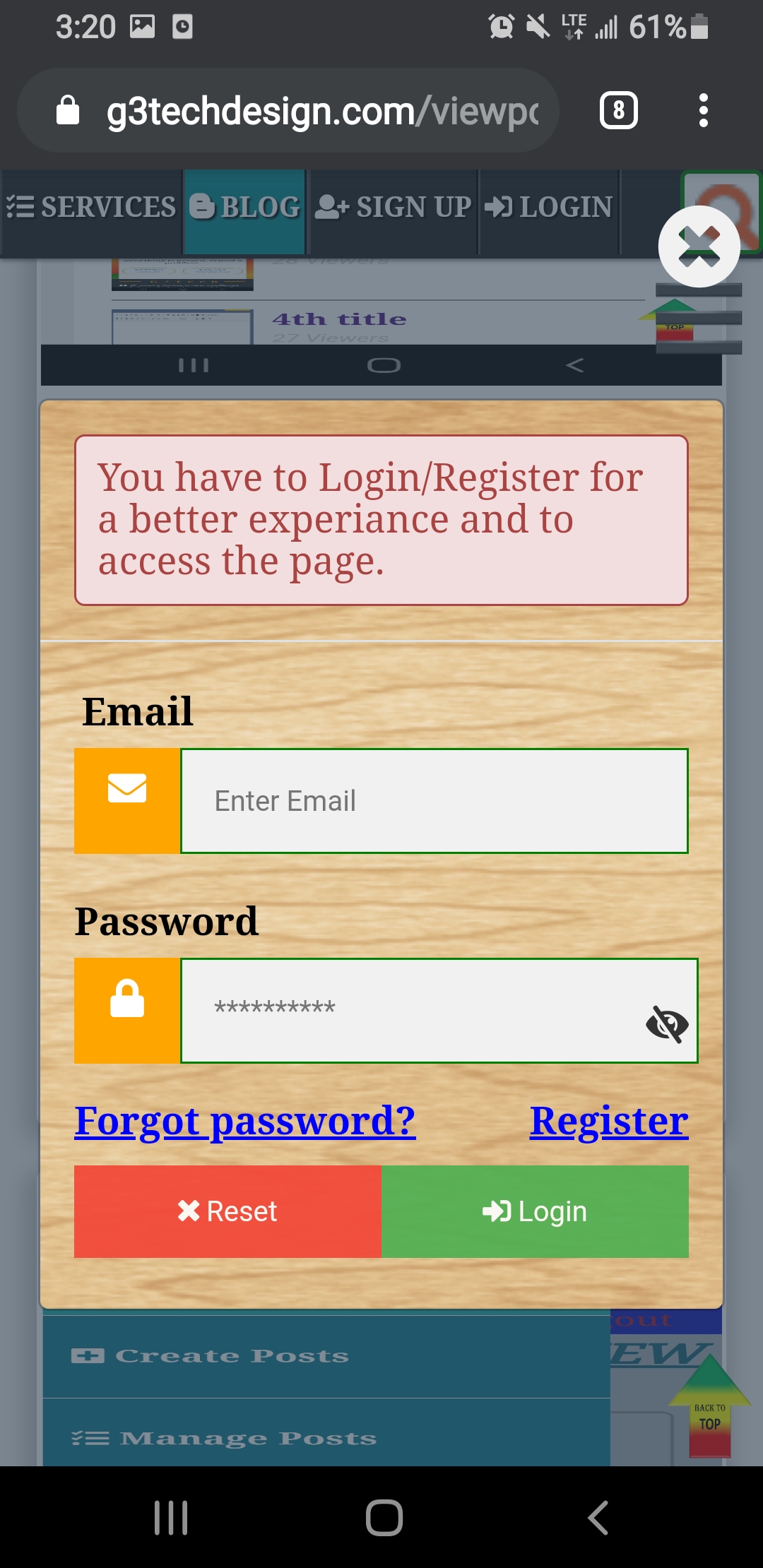
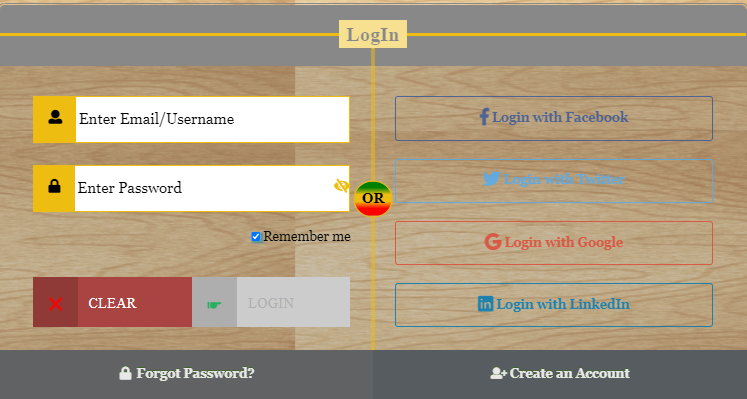
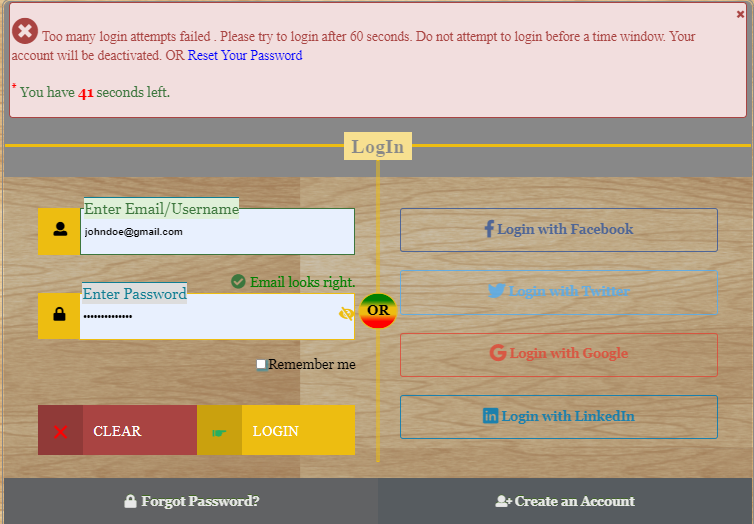
Output the above HTML interface design look like this after you implement all functionality



then include the following JavaScript function for CapsLock, disable login button if the field empty, and password hide and show
var password_input = document.getElementById("passwordlogin");
var display_text = document.getElementById("display_text");
password_input.addEventListener("keyup", function(event) {
if (event.getModifierState("CapsLock")) {
display_text.style.display = "block";
} else {
display_text.style.display = "none"
}
});
<?php
if(isset($_COOKIE["emaillogin"]) AND isset($_COOKIE["passwordlogin"])){
$email = $_COOKIE["emaillogin"];
$password = $_COOKIE["passwordlogin"];
echo "
document.getElementById('emaillogin').value = '$email';
document.getElementById('passwordlogin').value = '$password';
";
}
if(isset($_COOKIE["remember"])){
$remember = $_COOKIE["remember"];
echo "
document.getElementById('remember').value = '$remember';
";
}
?>
function success() {
var email_value = document.getElementById("emaillogin").value;
var pass_value = document.getElementById("passwordlogin").value;
if(email_value.length<10 || pass_value.length<=7) {
document.getElementById('login_btn').disabled = true;
}
else {
document.getElementById('login_btn').disabled = false;
document.getElementById('login_btn').style.background = "var(--clr-postbutton)";
document.getElementById('login_btn').style.color = "white";
document.getElementById('login_btn').style.cursor = "pointer";
document.getElementById("login_btn").onmouseover = function()
{
this.style.backgroundColor = "var(--clr-sidemenulinkcolorhover)";
this.style.color="black";
this.style.opacity="0.6";
}
document.getElementById("login_btn").onmouseout = function()
{
this.style.backgroundColor = "var(--clr-postbutton)";
this.style.color = "white";
this.style.opacity="1";
}
}
}
function countDown(secs,elem) {
var element = document.getElementById(elem);
element.innerHTML = "* You have "+secs+" seconds left.";
if(secs < 1) {
clearTimeout(timer);
element.innerHTML = 'Times Up! You may now try login';
}
secs--;
var timer = setTimeout('countDown('+secs+',"'+elem+'")',1000);
}
countDown(60,"status");
function mypasswordshow(){
var x=document.getElementById("passwordlogin");
var y=document.getElementById("hide1");
var z=document.getElementById("hide2");
if(x.type === 'password'){
x.type="text";
y.style.display="block";
z.style.display="none";
}
else {
x.type="password";
y.style.display="none";
z.style.display="block";
}
}
var myInput = document.getElementById("passwordlogin");
myInput.onfocus = function() {
document.getElementById("passwordlogin").value="";
}