<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="assets/favicon.png" />
<title>Line Numbers ? Prism plugins</title>
<base href="../.." />
<link rel="stylesheet" href="assets/style.css" />
<link rel="stylesheet" href="themes/prism.css" data-noprefix />
<link rel="stylesheet" href="plugins/line-numbers/prism-line-numbers.css" data-noprefix />
<script src="assets/vendor/prefixfree.min.js"></script>
<script>var _gaq = [['_setAccount', 'UA-33746269-1'], ['_trackPageview']];</script>
<script src="https://www.google-analytics.com/ga.js" async></script>
</head>
<body class="language-none">
<header data-plugin-header="line-numbers"></header>
<section class="language-markup">
<h1>How to use</h1>
<p>Obviously, this is supposed to work only for code blocks (<code><pre><code></code>) and not for inline code.</p>
<p>Add the <code>line-numbers</code> class to your desired <code><pre></code> or any of its ancestors, and the Line Numbers plugin will take care of the rest. To give all code blocks line numbers, add the <code>line-numbers</code> class to the <code><body></code> of the page. This is part of a general activation mechanism where adding the <code>line-numbers</code> (or <code>no-line-numbers</code>) class to any element will enable (or disable) the Line Numbers plugin for all code blocks in that element. <br> Example:</p>
<pre><code><body class="line-numbers"> <!-- enabled for the whole page -->
<!-- with line numbers -->
<pre><code>...</code></pre>
<!-- disabled for a specific element - without line numbers -->
<pre class="no-line-numbers"><code>...</code></pre>
<div class="no-line-numbers"> <!-- disabled for this subtree -->
<!-- without line numbers -->
<pre><code>...</code></pre>
<!-- enabled for a specific element - with line numbers -->
<pre class="line-numbers"><code>...</code></pre>
</div>
</body></code></pre>
<p>Optional: You can specify the <code>data-start</code> (Number) attribute on the <code><pre></code> element. It will shift the line counter.</p>
<p>Optional: To support multiline line numbers using soft wrap, apply the CSS <code>white-space: pre-line;</code> or <code>white-space: pre-wrap;</code> to your desired <code><pre></code>.</p>
</section>
<section class="line-numbers">
<h1>Examples</h1>
<h2>JavaScript</h2>
<pre class="line-numbers" data-src="plugins/line-numbers/prism-line-numbers.js"></pre>
<h2>CSS</h2>
<p>Please note that this <code class="language-markup"><pre></code> does not have the <code>line-numbers</code> class but its parent does.</p>
<pre data-src="plugins/line-numbers/prism-line-numbers.css"></pre>
<h2>HTML</h2>
<p>Please note the <code>data-start="-5"</code> in the code below.</p>
<pre class="line-numbers" data-src="plugins/line-numbers/index.html" data-start="-5"></pre>
<h2>Unknown languages</h2>
<pre class="language-none line-numbers"><code>This raw text
is not highlighted
but it still has
line numbers</code></pre>
<h2>Soft wrap support</h2>
<p>Please note the <code>style="white-space:pre-wrap;"</code> in the code below.</p>
<pre class="line-numbers" data-src="plugins/line-numbers/index.html" data-start="-5" style="white-space:pre-wrap;"></pre>
</section>
<footer data-src="assets/templates/footer.html" data-type="text/html"></footer>
<script src="prism.js"></script>
<script src="plugins/line-numbers/prism-line-numbers.js"></script>
<script src="assets/vendor/utopia.js"></script>
<script src="components.js"></script>
<script src="assets/code.js"></script>
</body>
</html>
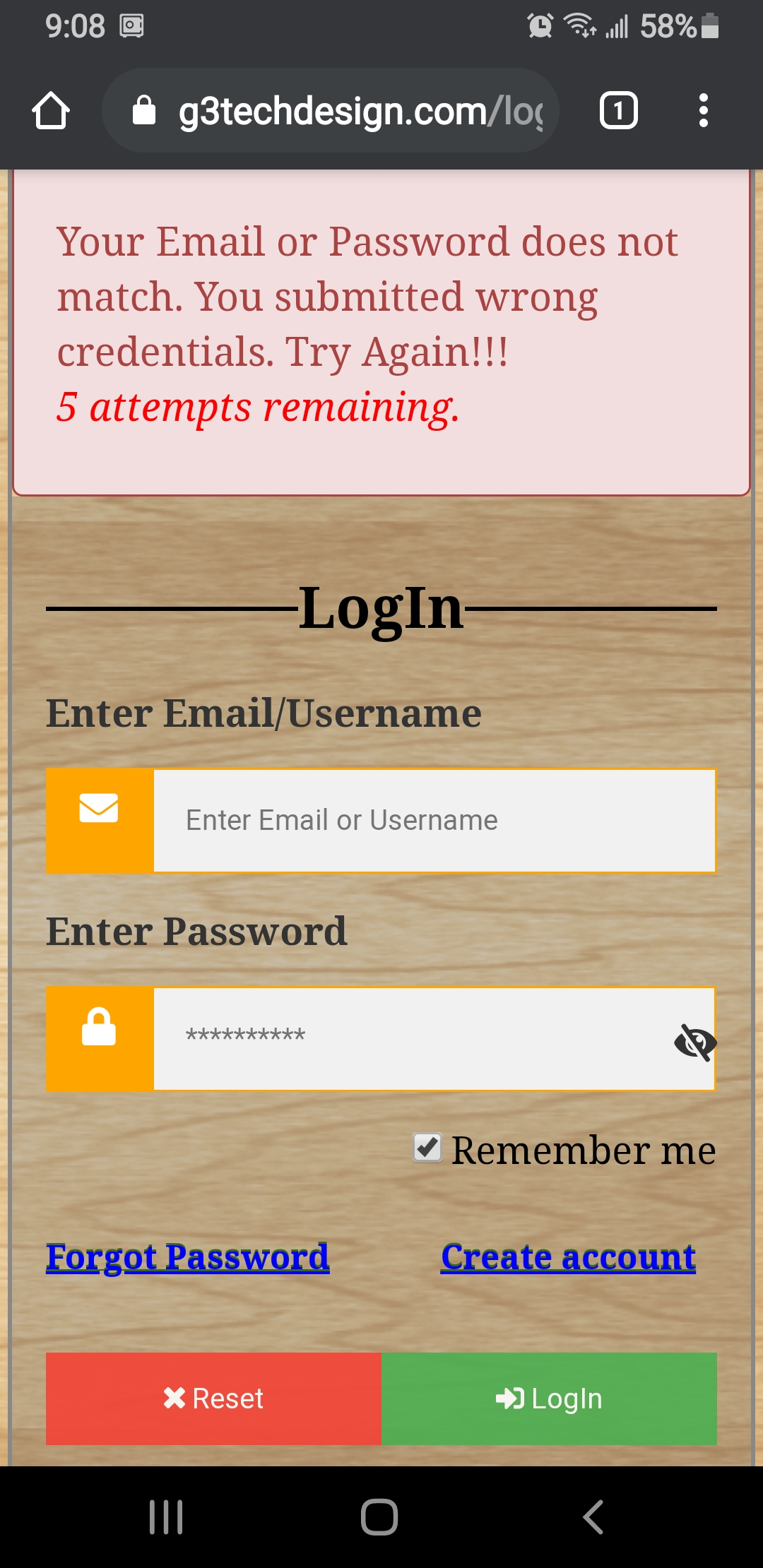
We have made the source code available for download. You will be able to access it once you have logged in. Please log in to download the source code.